【2023年版】Google Analytics4の導入方法をわかりやすく解説

Google analyticts4は、Webサイトのアクセス解析をすることができる無料のサービス利用です。ウェブマーケティングを行う上で必須の分析ツールといえますので、導入を積極的に行いましょう。こちらの記事では、始め方が分からない方に向けて設定方法を図解でわかりやすく解説しています。
従来のユニバーサルアナリティクス(UA)は、2023年7月1日にサポートが終了することをGoogleが発表しています。早いうちにGoogle Analyticts4への登録、移行を行うことをおすすめします。
新規でGoogle Analyticts4を始める場合
Googleアカウントを作成する
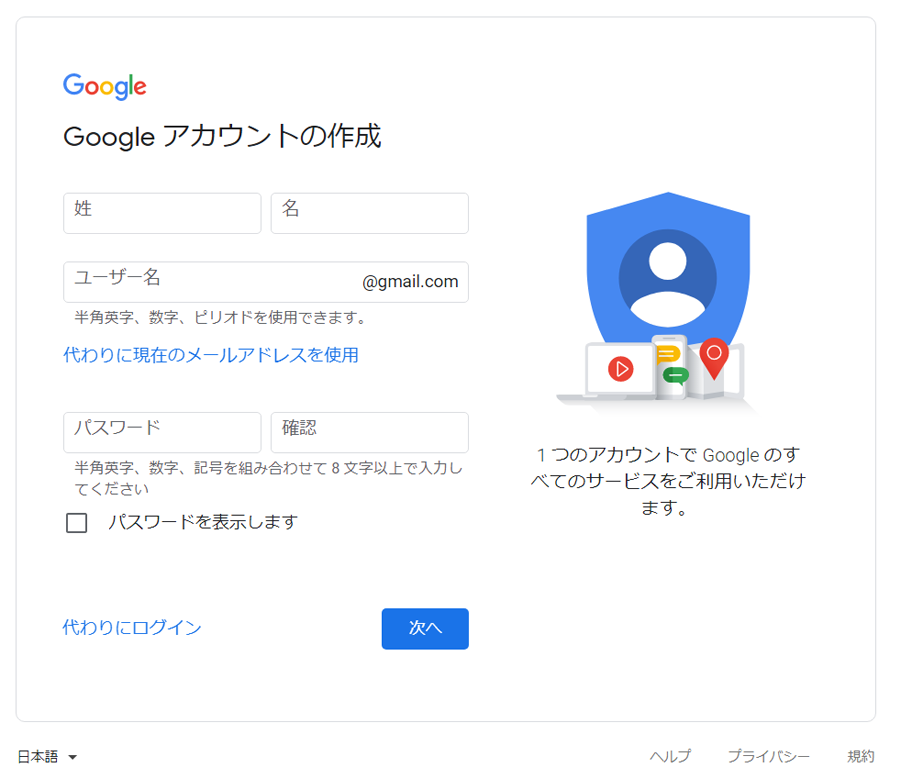
Googleアカウントを持っていない方は、まず【Google公式】Google アカウントの作成からGoogleアカウントを作成してください。
氏名や希望するアカウント名(メールアドレス)、パスワードなどを入力して管理アカウントが作成されたら準備完了です。

Google Analyticsアカウントを作成する
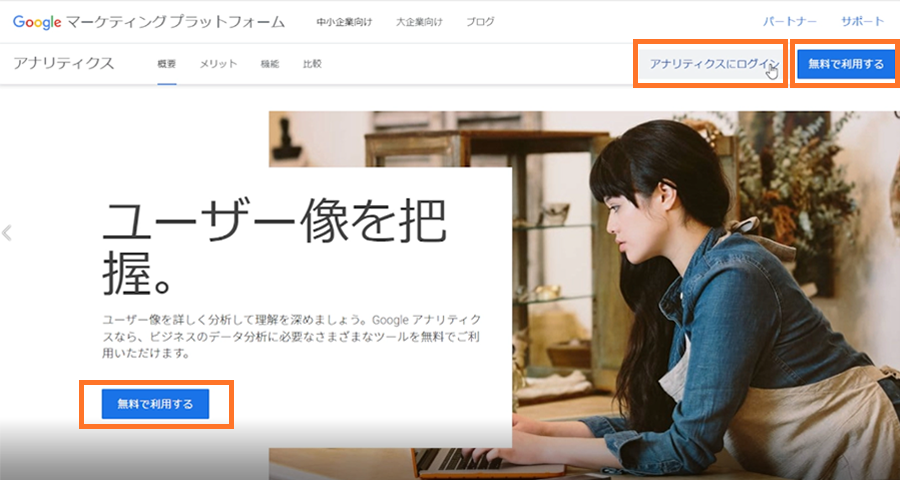
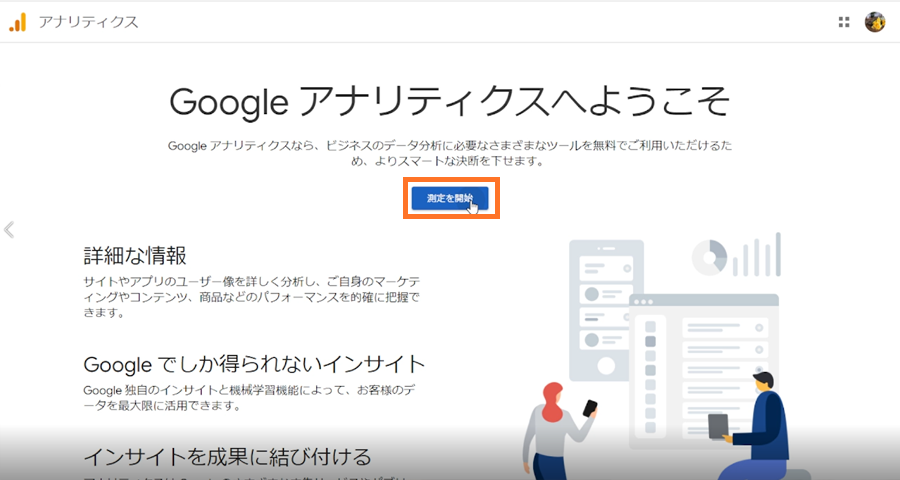
Googleアカウントができたら、Google Analyticsにアクセスして「アナリティクスにログイン」もしくは「無料で利用する」を押し、「測定を開始」してアナリティクス用のアカウントを作成します。


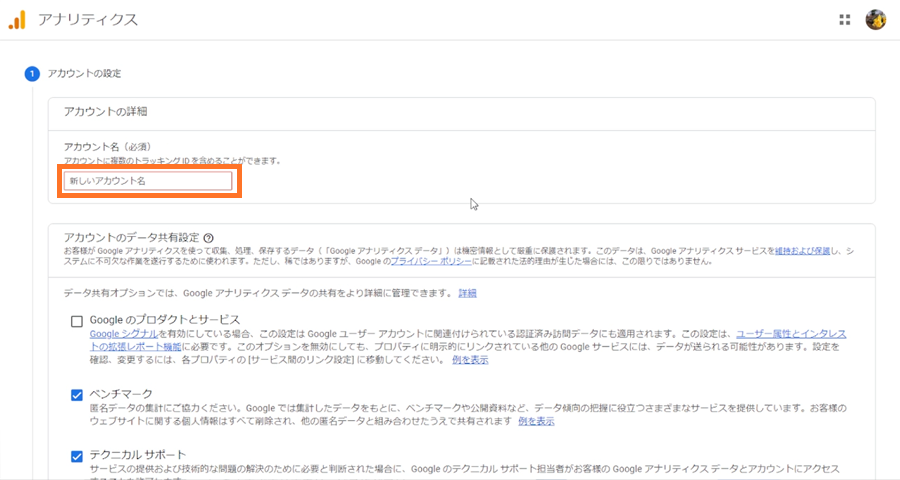
(1)アカウントの設定
「アカウント名」には、ウェブサイトを分析する人やグループの名前を入力してください。1つのアカウント名で、複数のサイトを管理することができます。
チェックリストは、そのままで次に進んでください。

(2)プロパティの設定
「プロパティ名」には、管理したいウェブサイト名を入力してください。続いて、「レポートのタイムゾーン」と「通貨」の国を選択してください。

(3)ビジネスの概要
「ビジネスの規模」や「利用目的」に当てはまるものをチェックして進み、お住まいの国の利用規約に同意してください。

これで新しく分析するサイトの情報をアナリティクス内に登録できました。続いて、トラッキングコードを取得するに進んでください。
既存のアカウントにサイトを追加する場合
既にGoogle Analyticsを利用してサイトの分析を行っていて、新しいサイトを追加する場合の方法を解説します。
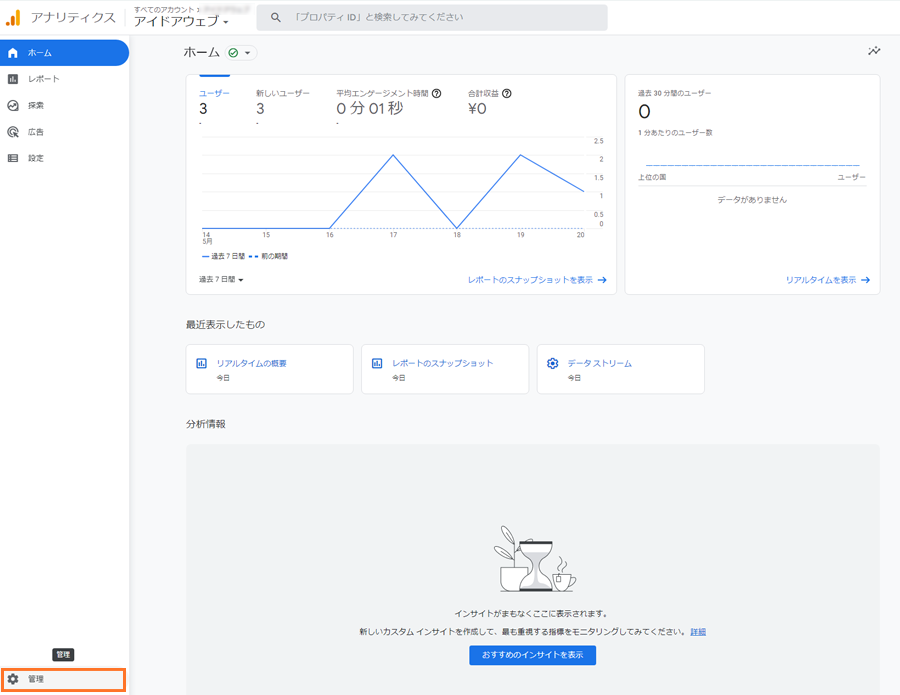
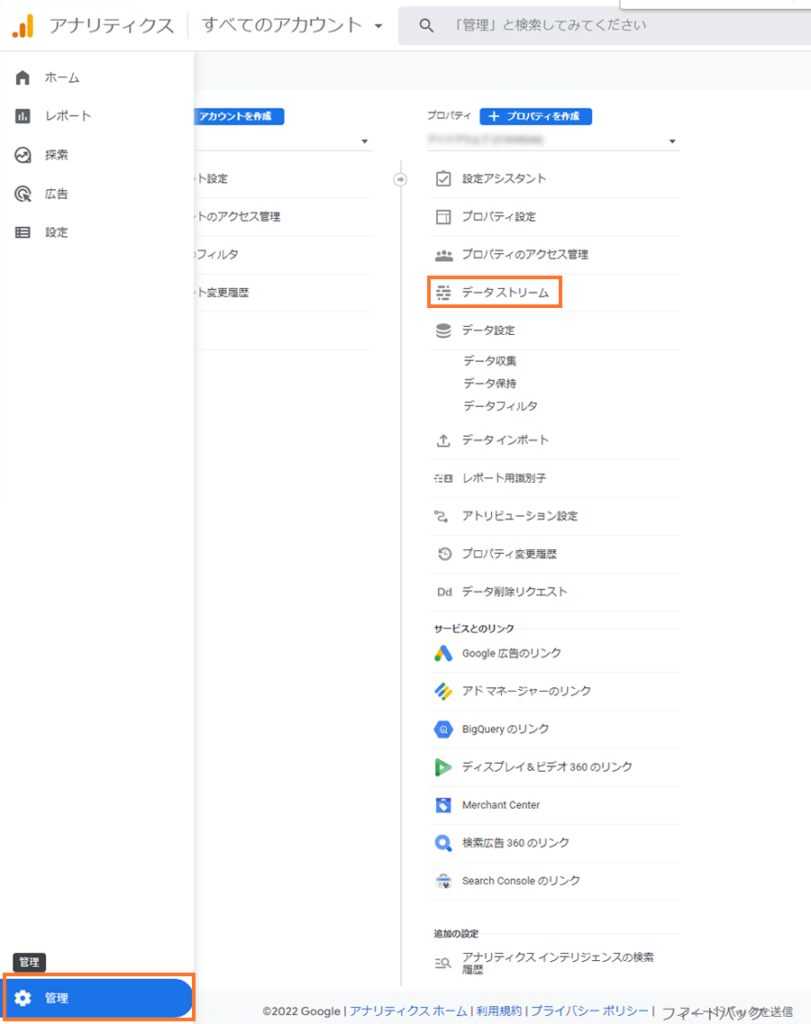
Google Analyticsにアクセスして、左サイドメニュ―下の「管理」画面を開きます。

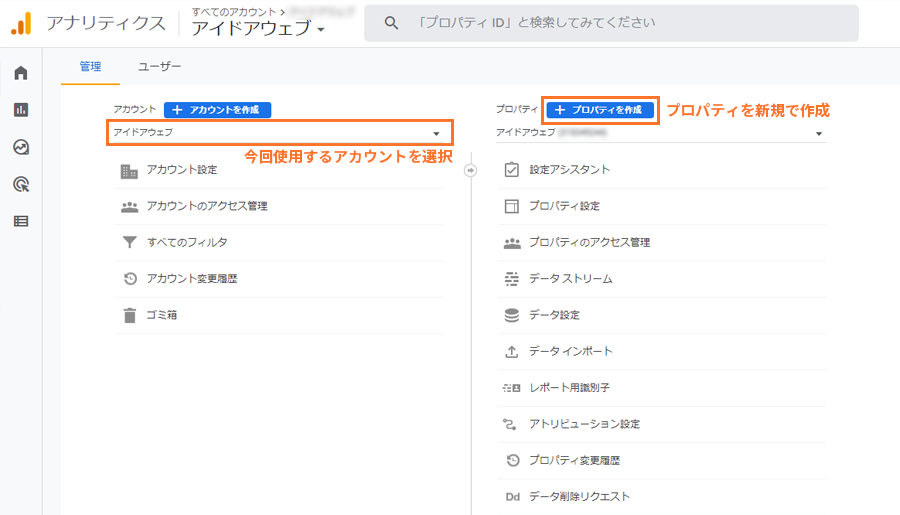
複数のアナリティクスアカウントを使用している場合は、「アカウント」のプルダウンメニューから、今回のウェブサイトを管理するアカウントに切り替えてください。
その後、「プロパティを作成」を押して、新しいサイトの情報入力画面に進みます。

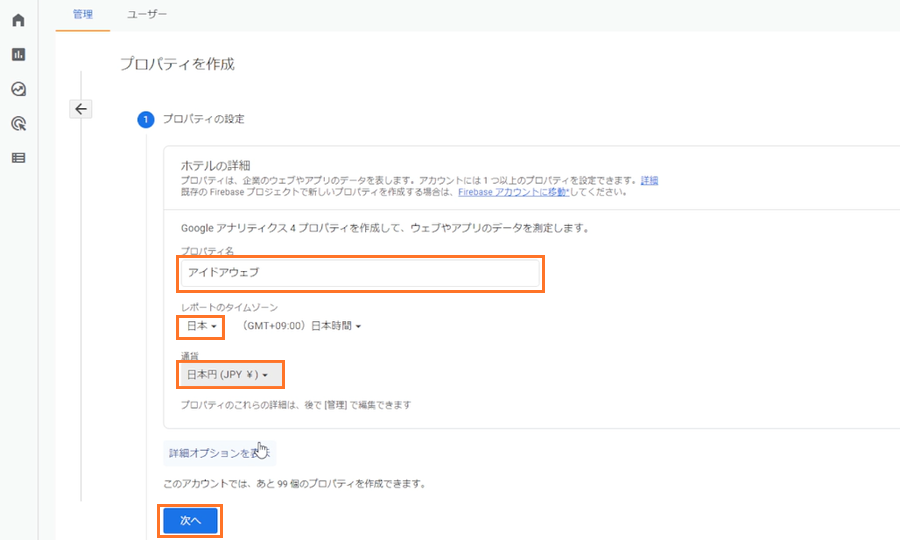
「プロパティ名」に管理しやすい名前(サイト名など)を入力し、「レポートタイムゾーン」、「通貨」は該当の国名を選択してください。

ビジネス概要は、当てはまるものを選択して次へを押したら、プロパティの作成は終わりです。トラッキングコードを取得するに進んでください。
UAから移行する場合
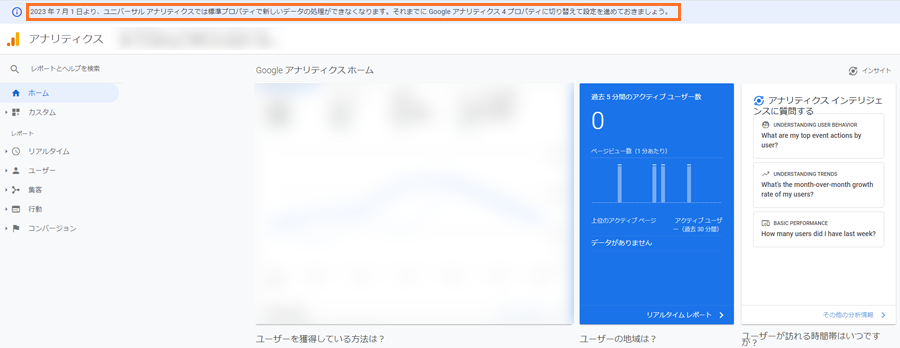
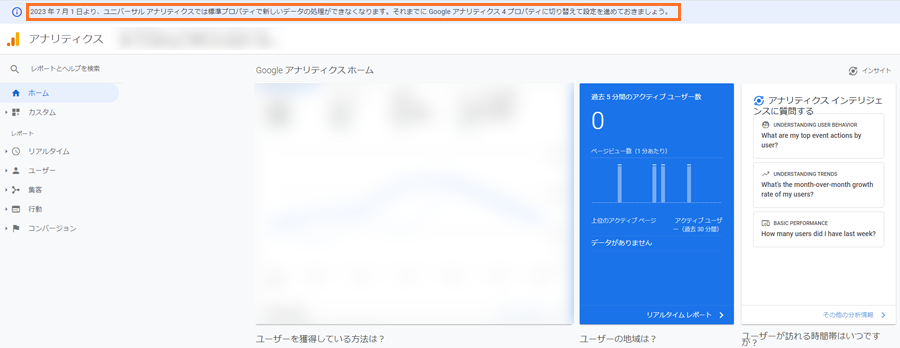
「2023 年 7 月 1 日より、ユニバーサル アナリティクスでは標準プロパティで新しいデータの処理ができなくなります。それまでに Google アナリティクス 4 プロパティに切り替えて設定を進めておきましょう。」とアナリティクス上部に表示されている場合は、ユニバーサルアナリティクス(Universal Analytics/旧Googe Analytics)を利用している状態ですので、2023年7月までに新しいGooge Analytics4に切り替える必要があります。
アクセス情報の引継ぎを行うことができないため、Google Analytics4のアクセス解析を始めたときからデータが蓄積されます。アクセス情報を前年と比べたい場合は、過去のデータも必要となりますので、UAとGA4を併用してしばらく運用されることをおすすめします。

参考:【公式】Google アナリティクス 4 に切り替える


Google アナリティクス4のプロパティを作成する
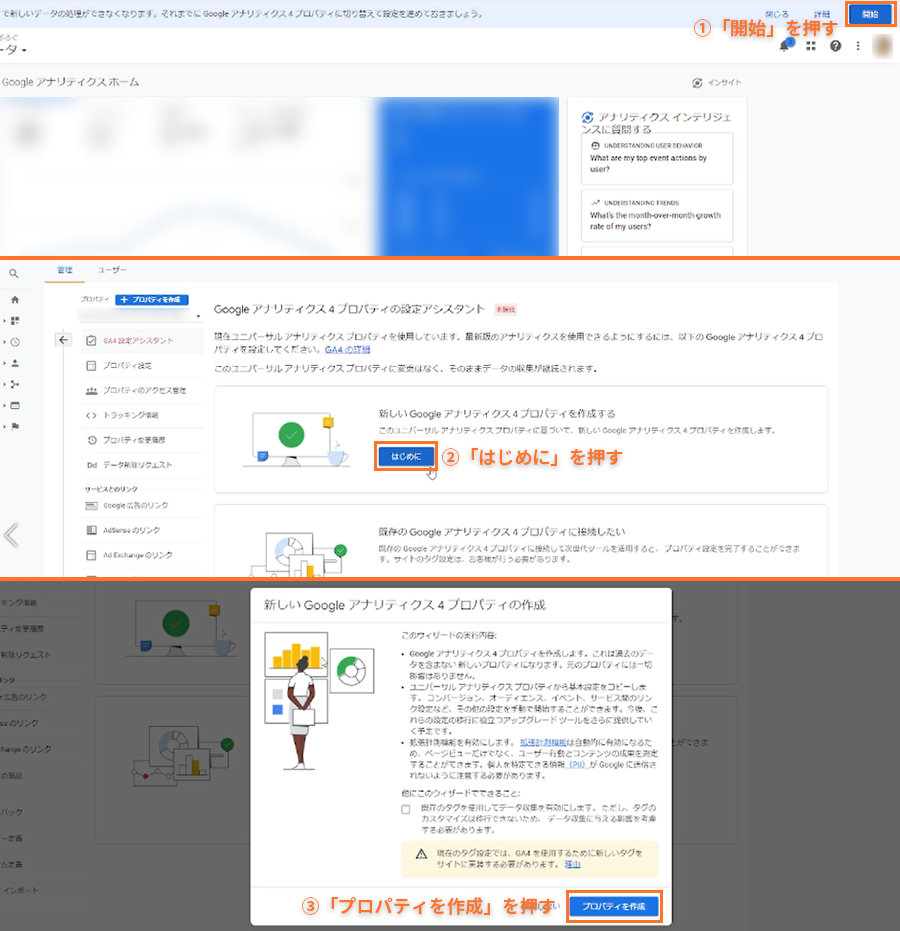
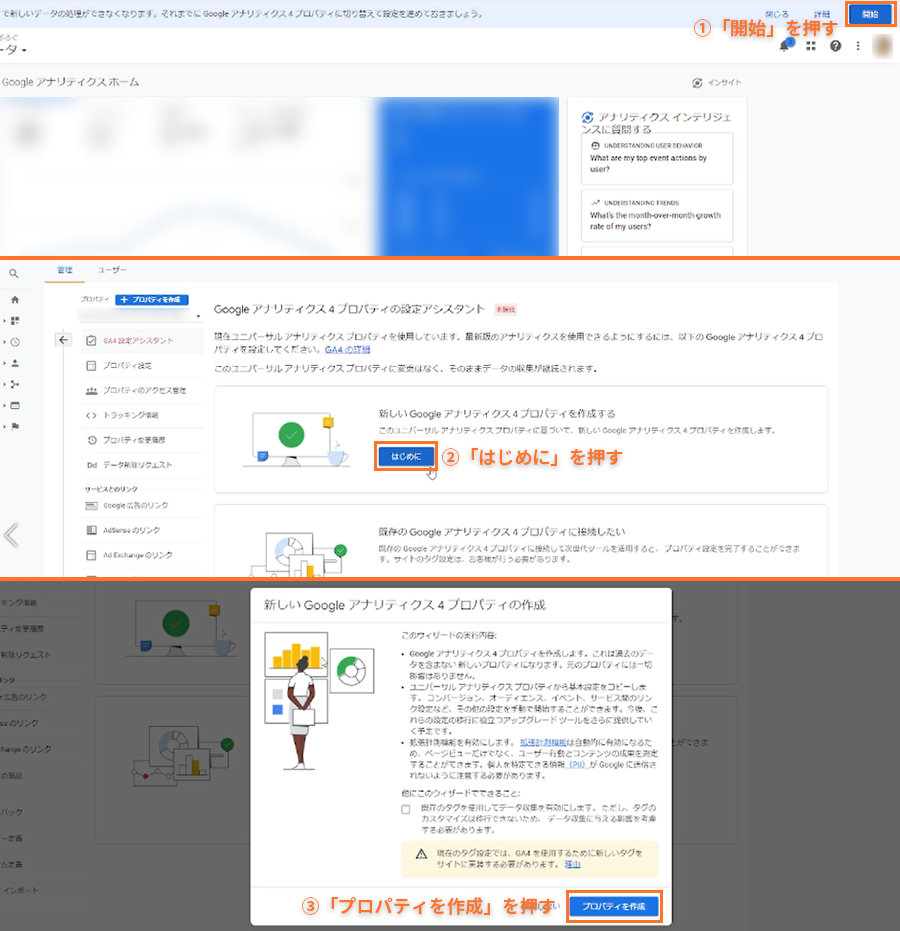
上部のメッセージの「開始」から、Google アナリティクス4のプロパティを作成します。「新しいGoogleアナリティクス4プロパティを作成する」の「はじめに」から内容を確認し、「プロパティを作成」を押してください。これでGoogle Analytics4用のプロパティが作成されました。


トラッキングコードを表示する
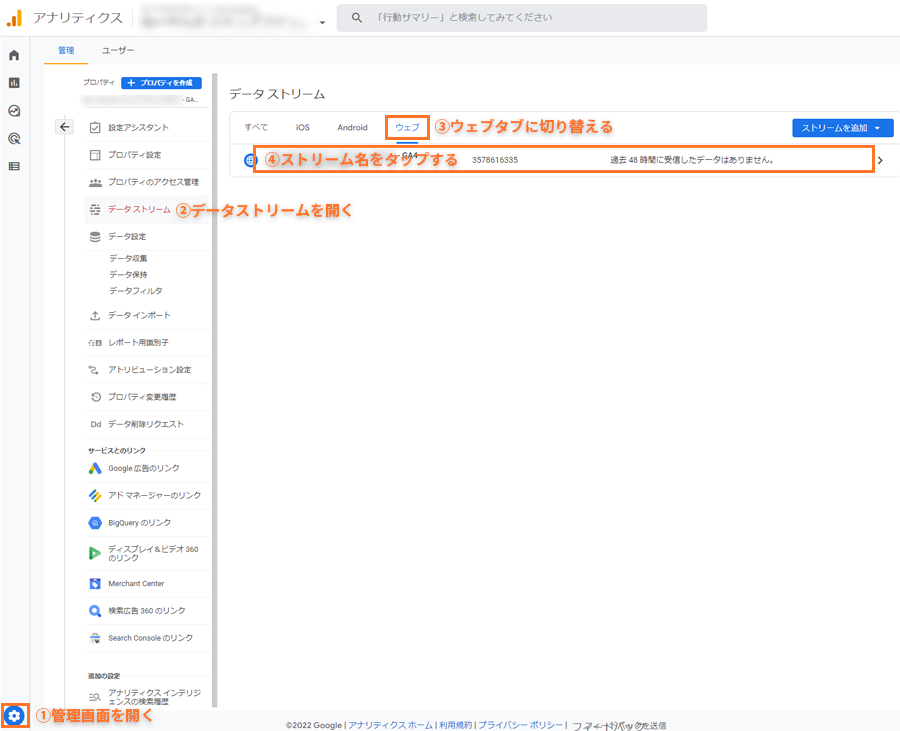
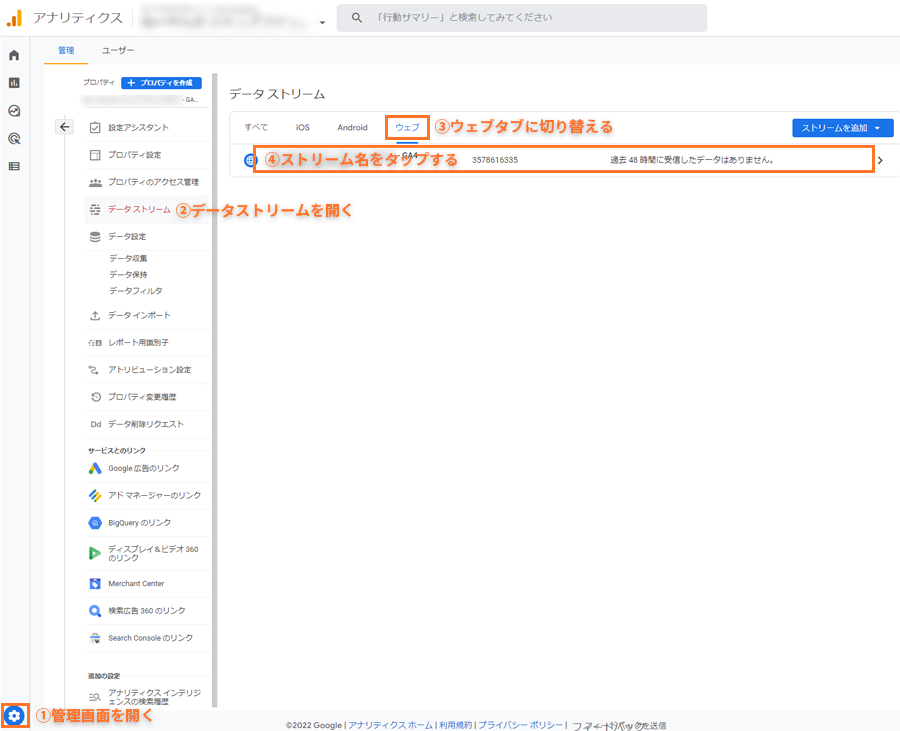
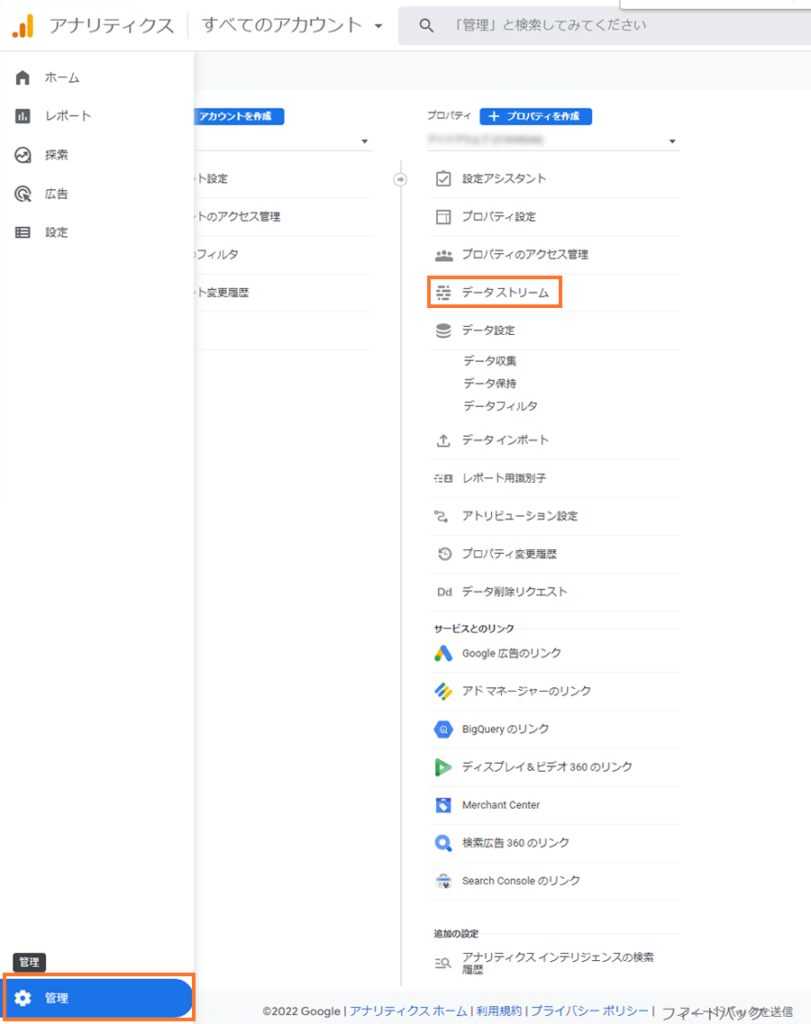
左下の管理から「データストリーム」を選択すると、アカウントに登録されているストリームが表示されます。上部のタブが「すべて」になっていますので、「ウェブ」を選択して該当のストリームを選択してください。


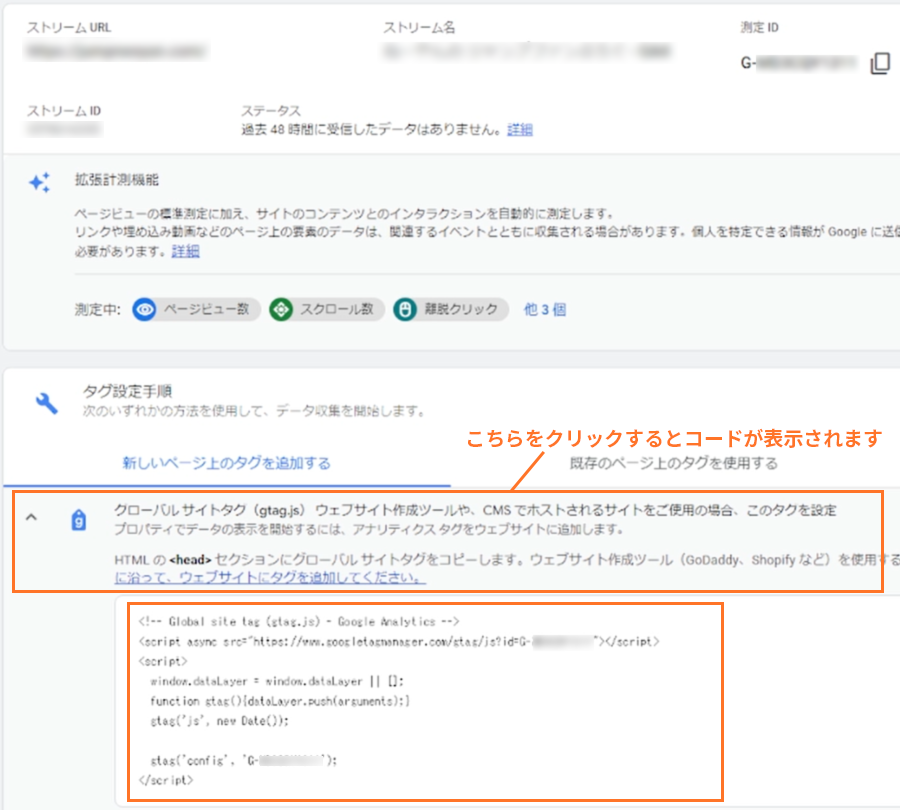
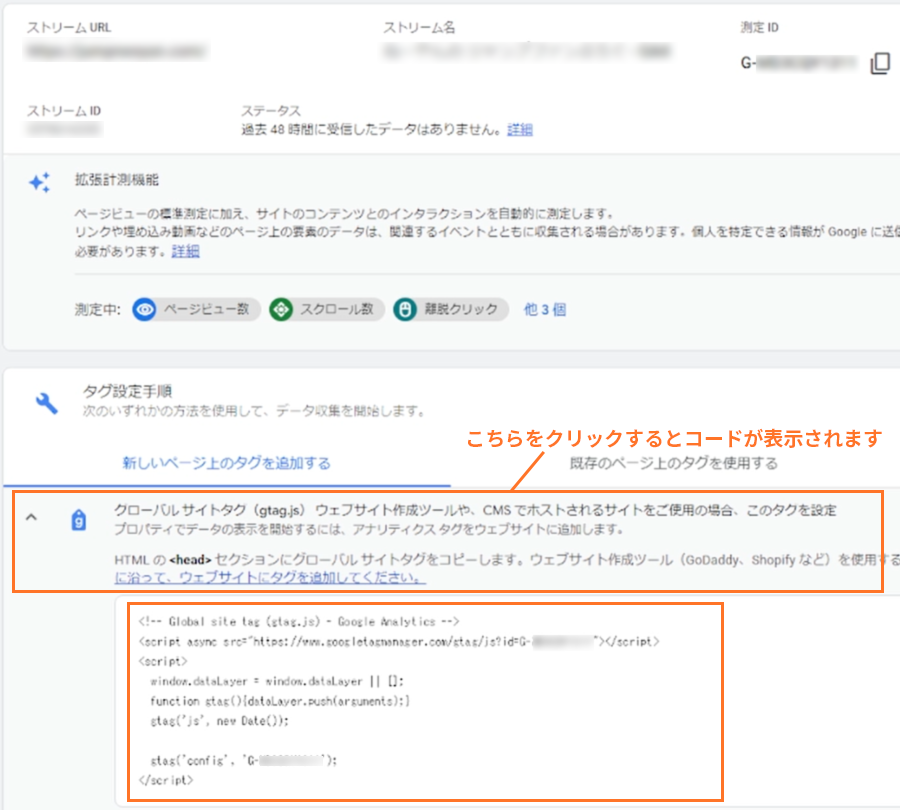
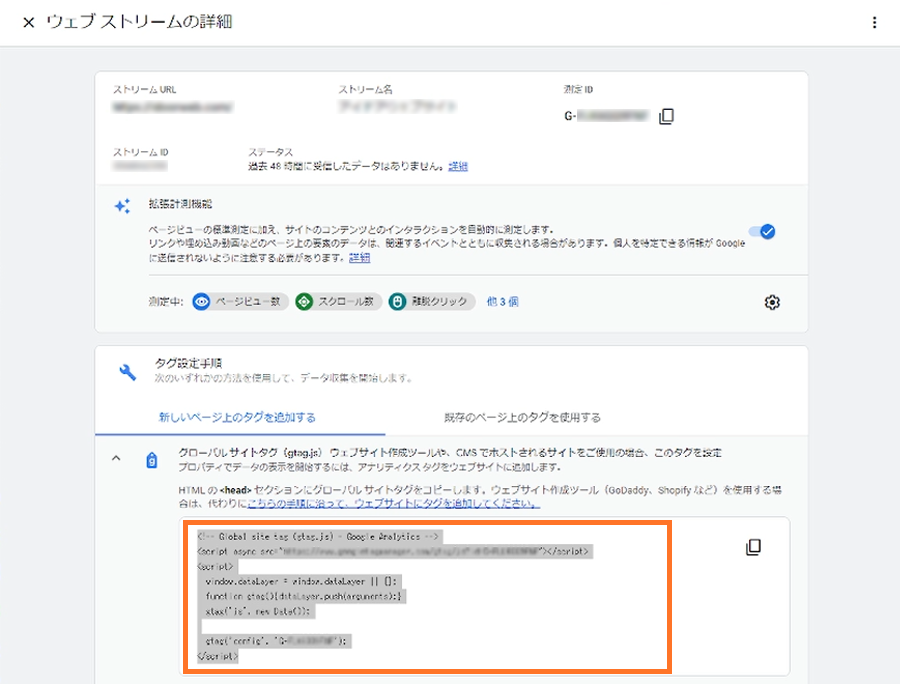
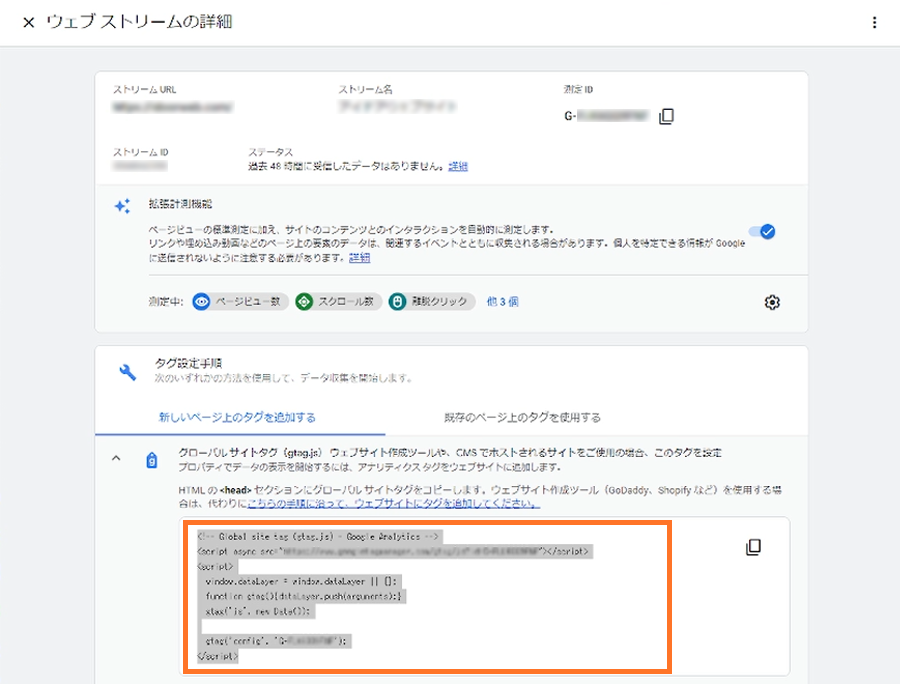
ストリームの内容が表示されたら、「グローバルサイトタグ(gtag.js)ウェブサイト作成ツールや、CMSでホストされるサイトをご使用の場合、このタグを設定」を押すとコードが表示されます。トラッキングコードをWebサイトに埋め込むを参考に測定用のコードをサイトに埋め込んでください。


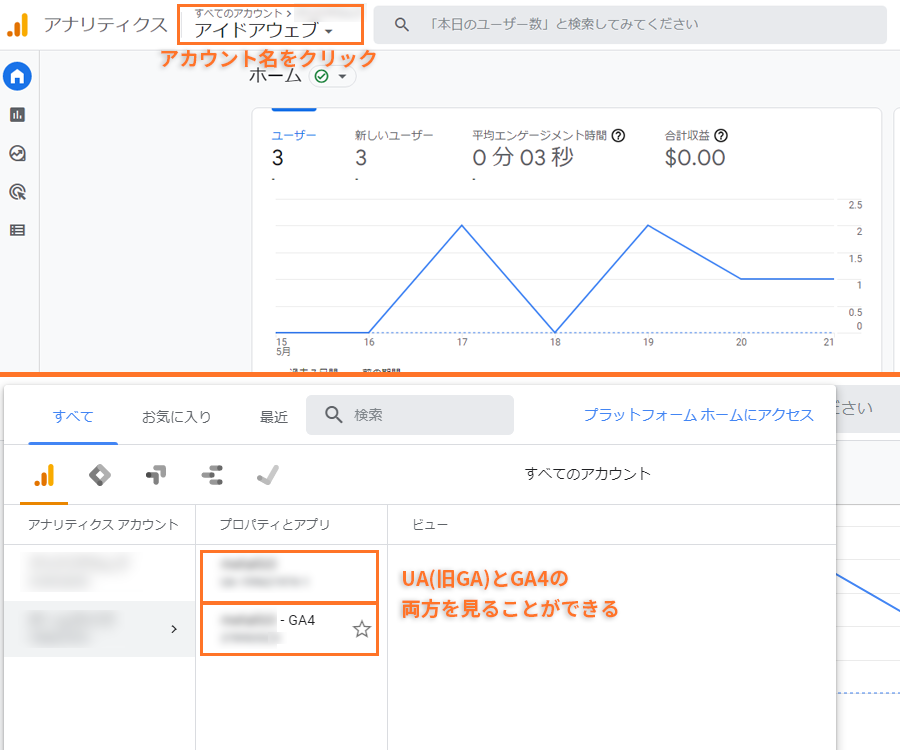
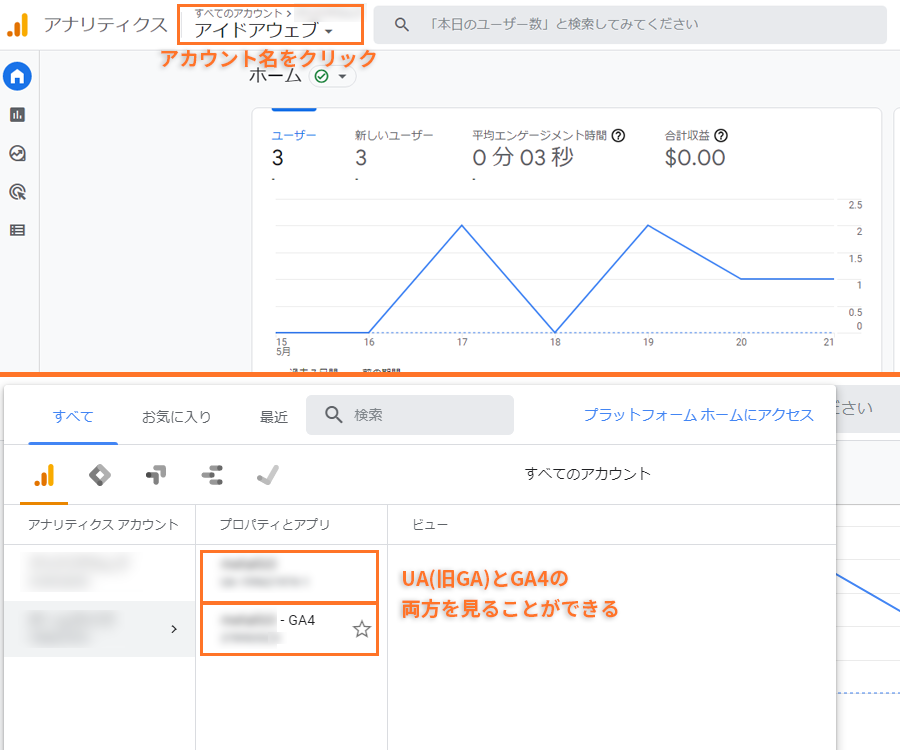
設定完了後、アカウント名をクリックすると、UA(旧Google Analytics)とGA4(Google Analytics4)の両方が表示され、切り替えが可能となっています。


トラッキングコードを取得する
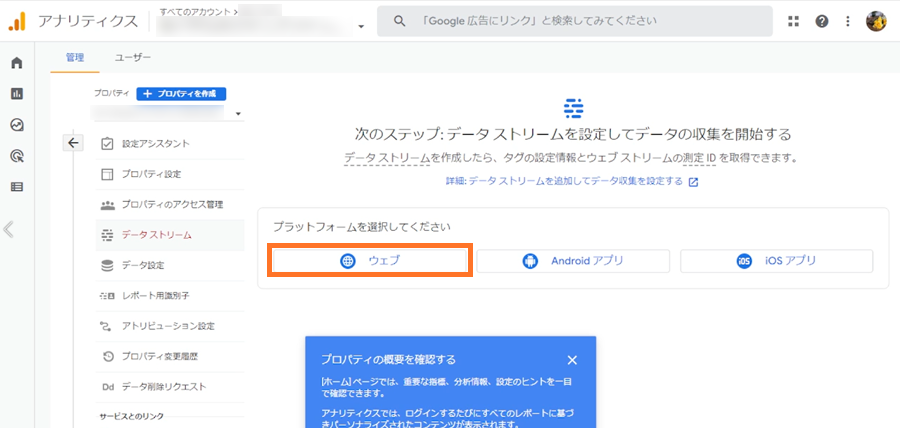
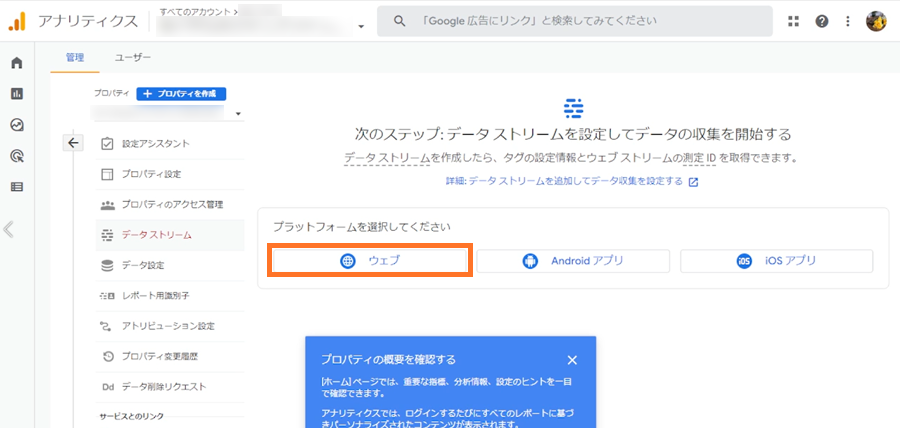
上記の「新規でGoogle Analyticts4を始める場合」もしくは「既存のアカウントにサイトを追加する場合」でプロパティを作成したら以下の画面が表示されます。
「ウェブサイト」を押し(ウェブサイトの分析をする場合)、対象のウェブサイトのURLを入力して、ストリームを作成します。ストリームには、ウェブサイトの名前など管理しやすいものを入力してください。




上記の画面は、プロパティやストリームを設定した直後であれば表示されています。ホーム画面からアクセスする場合は、左下の管理を開いて、該当のプロパティが選択された状態で、「データストリーム」を押し、該当のストリームを選択すると表示されます。


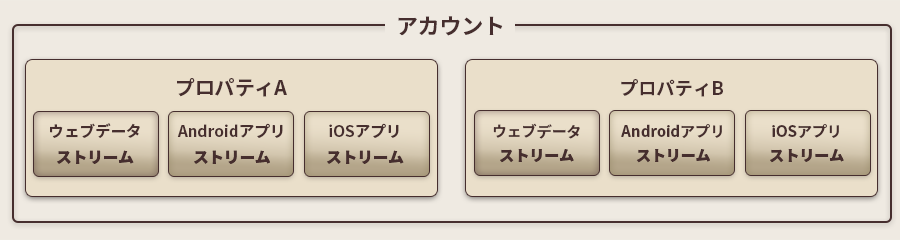
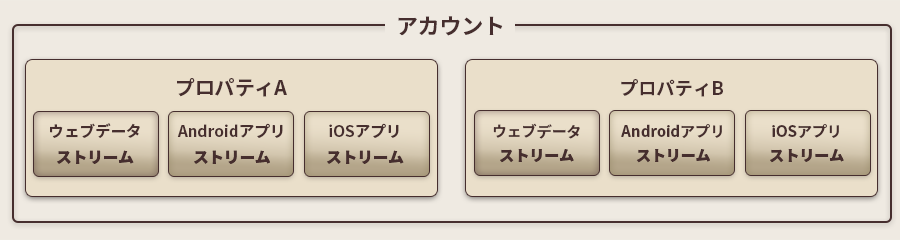
ストリームとは、Webサイトやアプリ単位のデータ収集源のことで、1つのプロパティの中に複数のストリームを設置することができます。


ウェブストリームの詳細が表示されたら、トラッキングコードをサイトに埋め込みます。トラッキングコードをWebサイト内に埋め込むに進んでください。




トラッキングコードをWebサイト内に埋め込む
ウェブサイト内にトラッキングコードを埋め込む方法はいくつかありますので、行いやすい手順で進めてください。
head内にコードを直接入力する場合
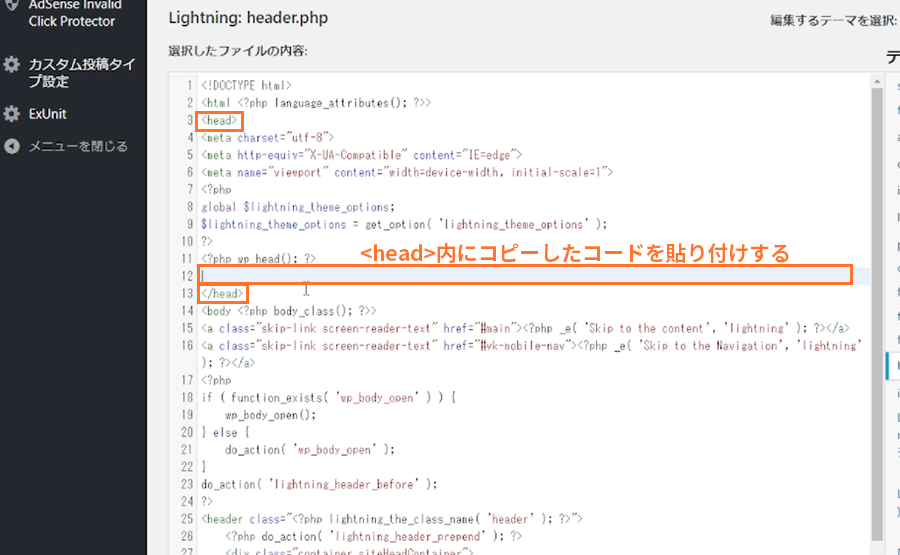
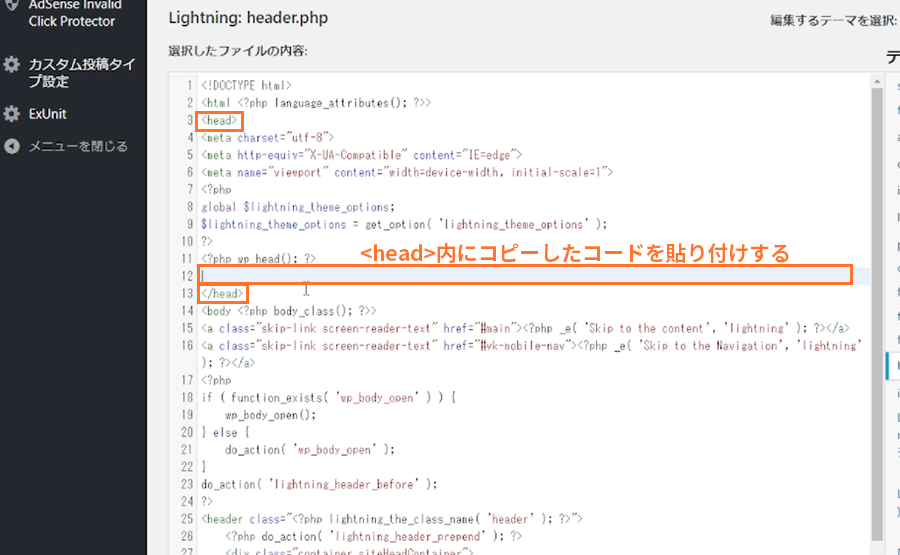
Webサイト内のphpファイルにある<head>タグ内にコードを埋め込みます。HTMLやphp言語で作成されているサイトでは、Webサイトの全部のページに埋め込み作業を行ってください。ファイルの書き換えをしてサーバーにアップロードしたら完了です。
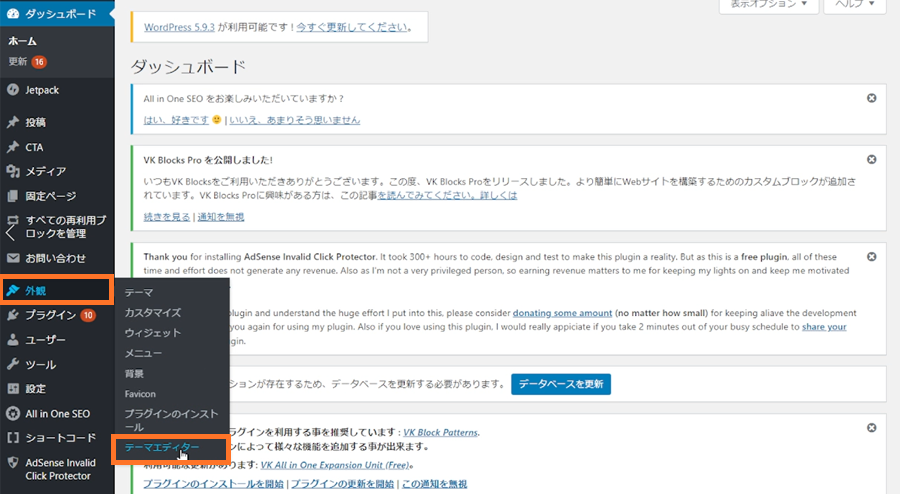
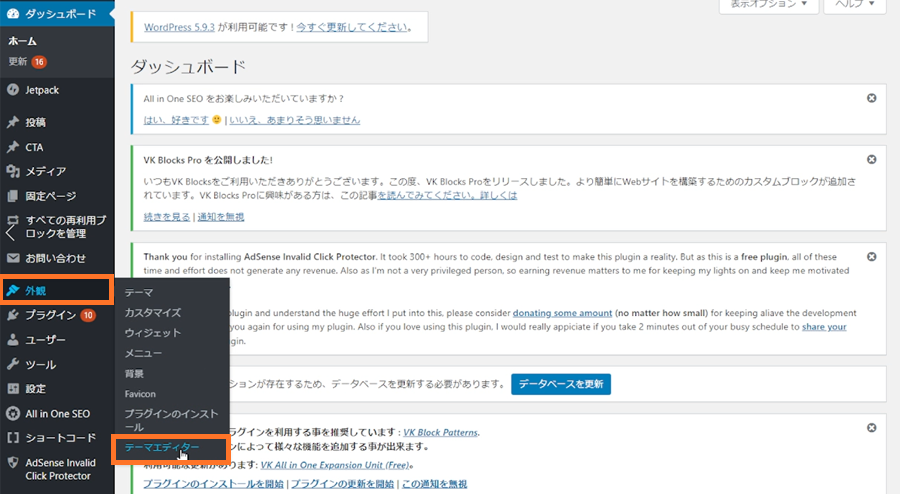
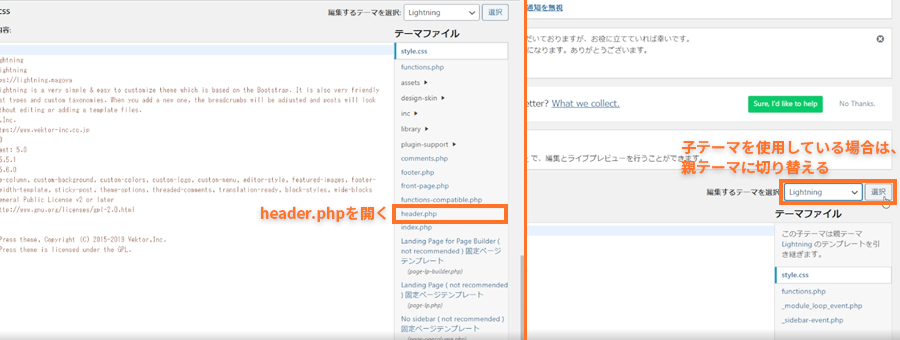
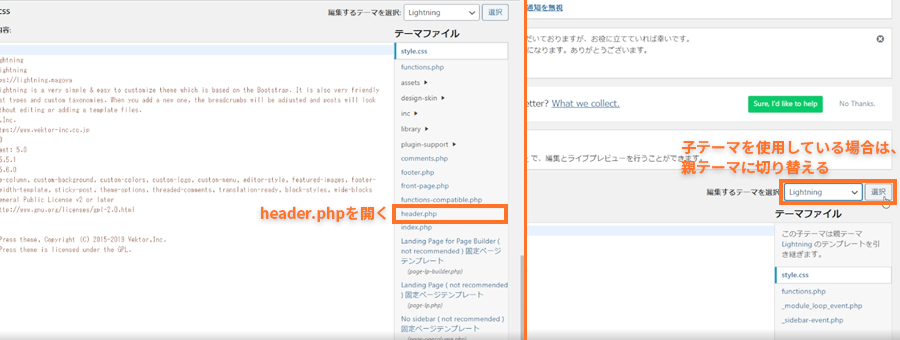
wordpressにトラッキングコードを設置する例です。「wordpressの管理画面>外観>テーマエディター」から「header.phop」を開きます。子テーマを使用している場合は、親テーマに切り替えると、「header.php」を操作することができます。






All in One SEOプラグインを使用する場合
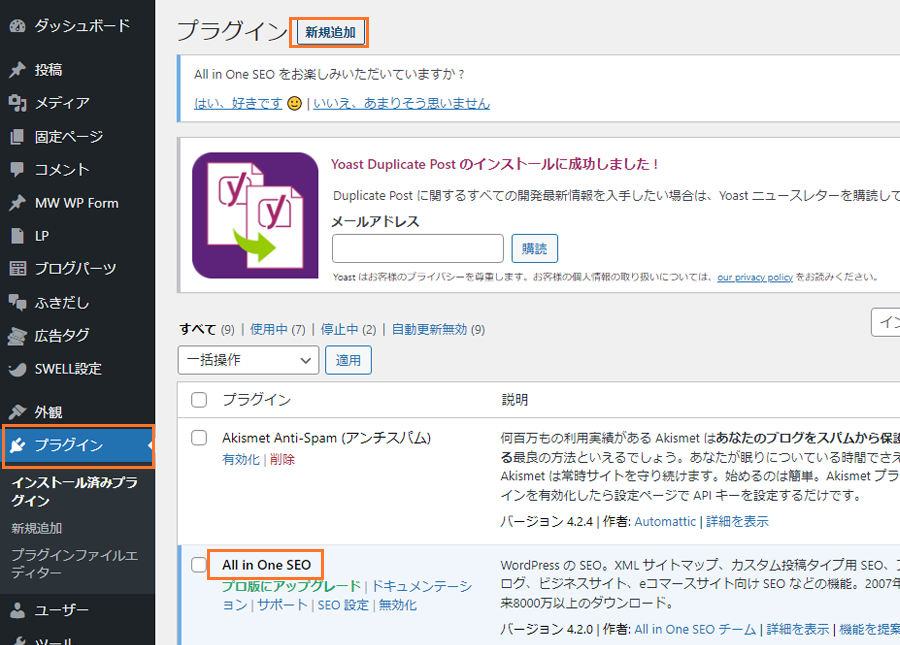
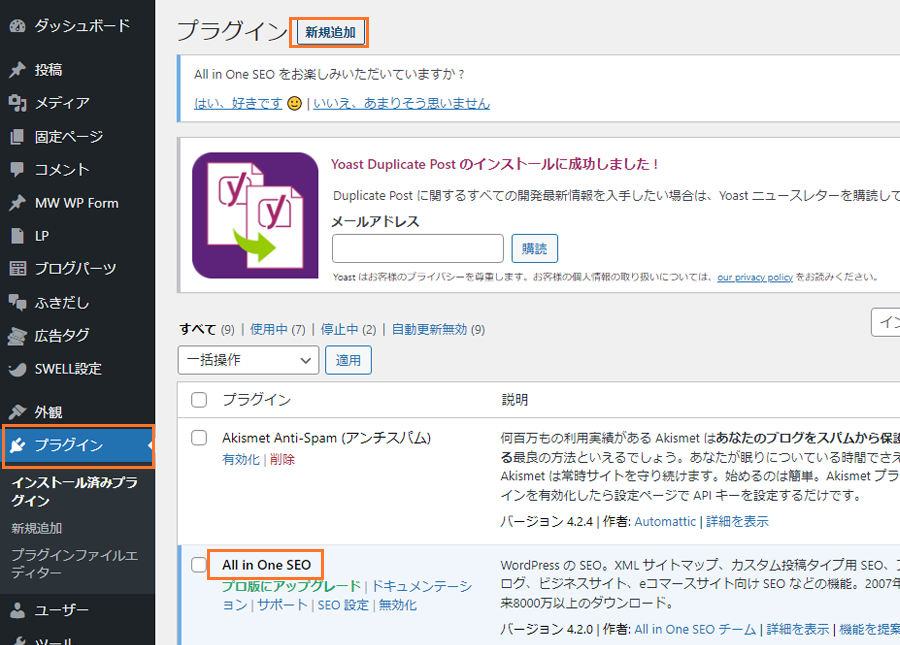
プラグインを使用すると埋め込みが少し簡単になります。All in One SEOのプラグインを使用していない場合は、プラグイン>新規追加から「All in One SEO」をインストールして、有効化してください。


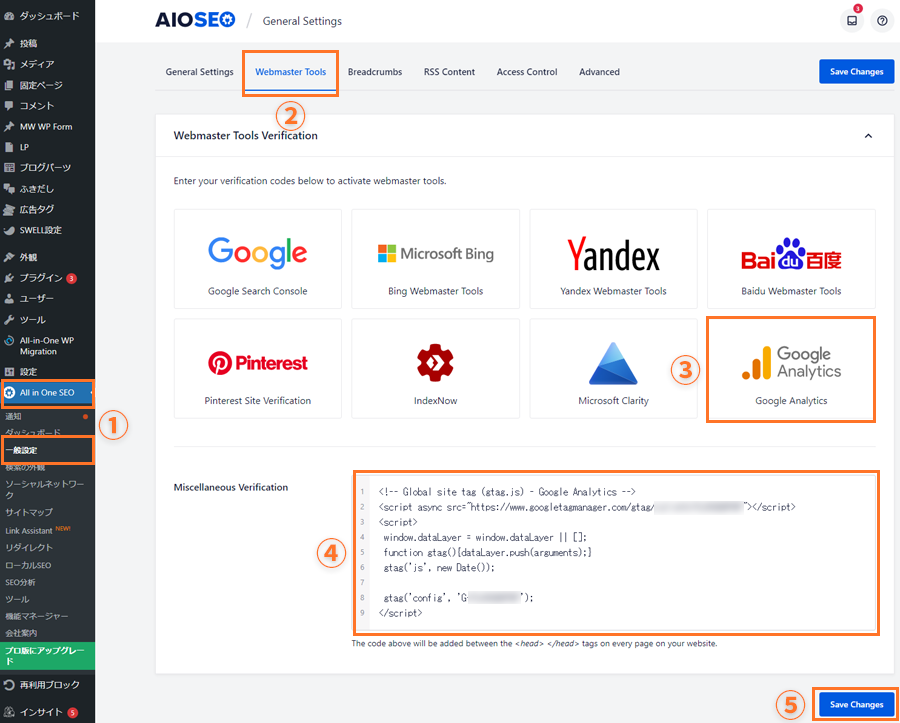
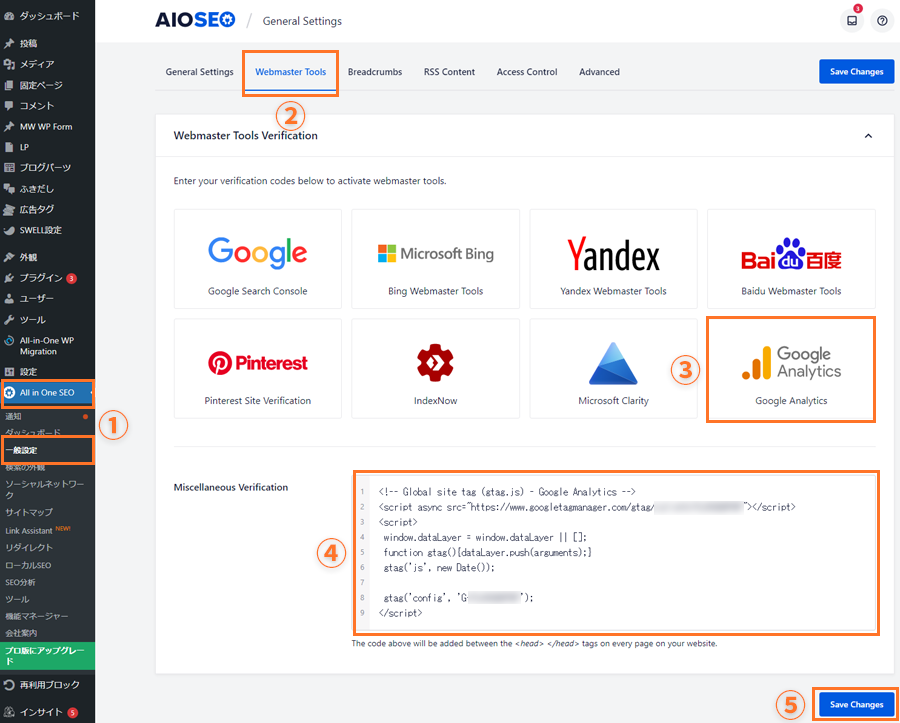
プラグインが有効化されていると、左側のメニューに「All in One SEO」が表示されますので、「一般設定」>「Webmaster Tools」>「Google Analytics」の順に進んで、Google Analyticsのメニューを開きます。「Miscellaneous Verification」の欄にコピーしたコードを貼り付けて、「Save Changes」を押せば設定完了です。





動作確認
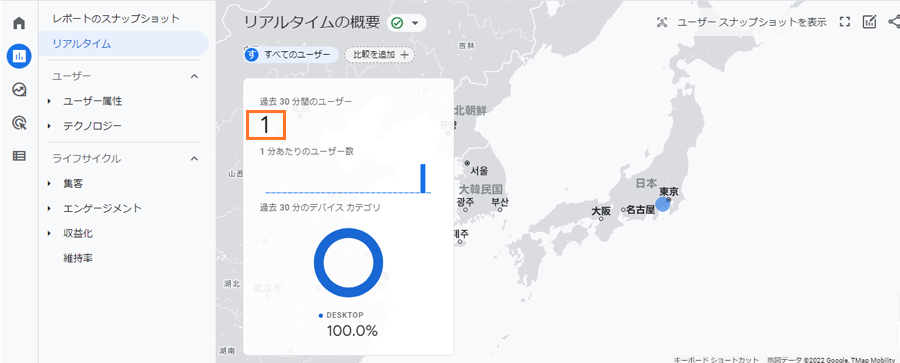
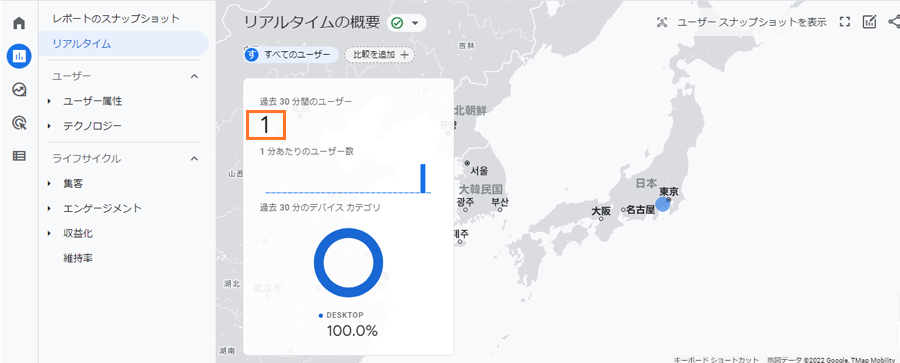
トラッキングコードの埋め込みまで完了した時点から、サイトへのアクセス解析が始まります。設定がしっかり動作しているかを確認しましょう。ホーム、またはレポートから「リアルタイムを表示→」を押して、現在のアクセス数を表示します。


対象のサイトを自分のパソコンやスマホで表示した状態で、リアルタイムの概要を表示してユーザー数に反映されていれば正確にアクセスを認識できています。


設定が難しい場合は
トラッキングコードの設定は、慣れていない方にとっては難しく感じられることもあるかと思います。誤った場所にコードを埋め込んでしまうと正しく分析ができないだけではなく、サイトが表示されなくなる恐れもありますので、設定がスムーズに行えない場合は専門のプロに任せることをおすすめします。
アイドアウェブでは、Webサイトの制作だけではなく分析のサポートも行っていますので、お気軽にご相談ください。




